Vous êtes une filiale d'un organisme bancaire, une compagnie d’assurance ou une institution ? Vous êtes chargés de la rédaction d’un CPS pour la création de votre plateforme digitale ? Et vous ne savez pas par quoi commencer ?
Le présent article viendra répondre à toutes vos questions et guider votre structuration, étape par étape.
Le présent article viendra répondre à toutes vos questions et guider votre structuration, étape par étape.
Votre CPS : Un chemin pour mûrir la vision de votre projet digital
Pour formaliser la trame de votre site web et structurer votre vision à long terme, le cahier des charges est votre premier document de référence, à travers lequel, vous allez vous poser les bonnes questions et y apporter des réponses.
Pour éviter les déconvenues, il faut s'assurer que le document intègre tous les aspects fonctionnelles, techniques et ergonomiques de votre site web.
Pour éviter les déconvenues, il faut s'assurer que le document intègre tous les aspects fonctionnelles, techniques et ergonomiques de votre site web.

Pour aller plus loin et vous faciliter le travail, retrouvez nos 6 conseils pour une production correcte de votre CPS
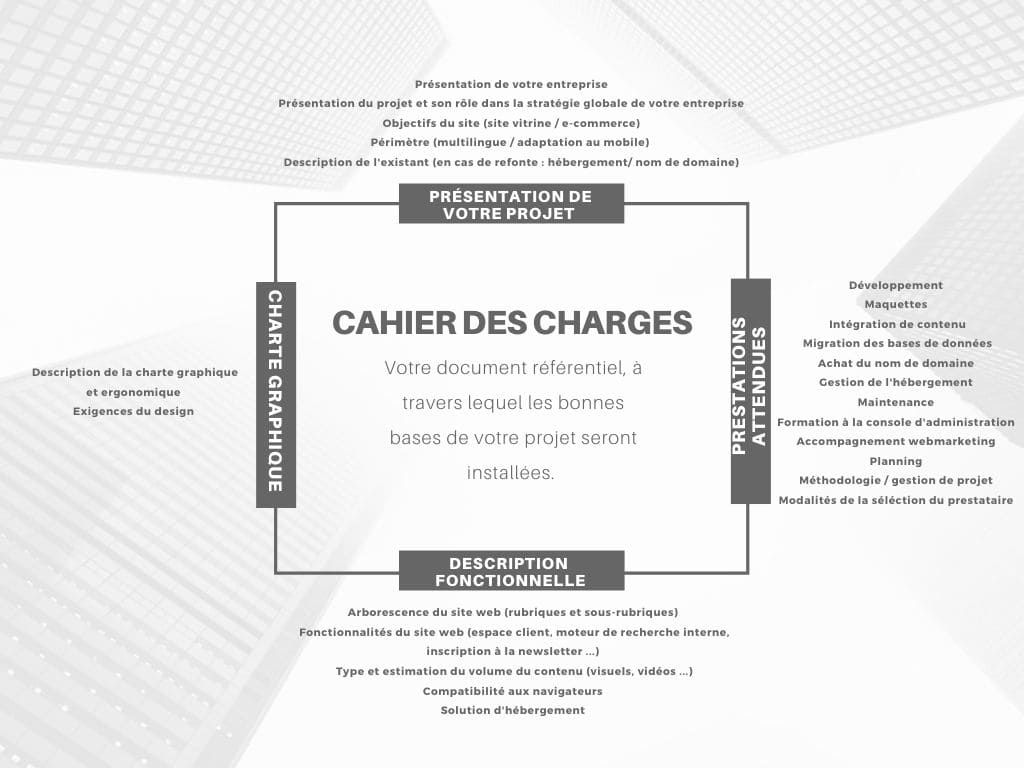
Tous les points présentés sur l'infographie ci-dessus sont importants et vous permettront de mieux structurer votre cahier des charges. Mais pour plus de précision, ce qui suit vous donnera une idée plus claire sur ce qui portera la réussite de votre projet.
Mettez-vous à la place de vos prestataires, qui ne connaissent toujours pas votre projet ni votre entreprise. Présentez ainsi le contexte pour leur permettre d'apporter les premiers éléments de réponses et avoir une idée sur votre histoire, votre mission, votre vision, votre activité ...
Le contexte doit inclure :
* La présentation de votre entreprise (activité, produits/ services ...),
* La présentation du projet et son rôle dans la stratégie de communication de votre entreprise,
* Vos concurrents ou vos inspirations (pour initier le benchmark à affiner avec votre prestataire après le kickoff du projet),
* Votre cible (les personnas à qui vous souhaitez vous adresser)
N'oubliez pas de définir les objectifs de votre site web (site vitrine / site e-commerce, objectif d’image / de génération de leads), décrire l'existant (en cas de refonte de votre site web actuel).
La création d'un site web est avant d'être un projet technique, est un projet marketing qui doit savoir mettre en exergue une expérience utilisateur engageante.
Votre site web doit être UTILE à travers un contenu de qualité et UTILISABLE à travers une navigation simple et fluide, basé sur un parcours client clair et bien défini (avoir le minimum de clicks possibles et un contenu allégé, simple, concis, allant droit au but et accessible rapidement) en vue d'optimiser l'expérience que l'utilisateur va vivre au fil de sa navigation.
Notez que l'UX (user-experience) et l'UI (user-interface) ne désignent pas la même chose.
L'UX est l'expérience ressentie par votre utilisateur tandis que l'UI est l'intéraction de l'utilisateur avec l'interface.
Dans ce sens, nous faisons appel au design system qui vient placer l'utilisateur au centre et se présente comme une méthode harmonisant l'expérience et la structure conceptuelle.
NB : Lors de la conception des maquettes graphiques, n'hésitez pas à exiger des moodboard pour vos visuels.
Votre site web doit être UTILE à travers un contenu de qualité et UTILISABLE à travers une navigation simple et fluide, basé sur un parcours client clair et bien défini (avoir le minimum de clicks possibles et un contenu allégé, simple, concis, allant droit au but et accessible rapidement) en vue d'optimiser l'expérience que l'utilisateur va vivre au fil de sa navigation.
Notez que l'UX (user-experience) et l'UI (user-interface) ne désignent pas la même chose.
L'UX est l'expérience ressentie par votre utilisateur tandis que l'UI est l'intéraction de l'utilisateur avec l'interface.
Dans ce sens, nous faisons appel au design system qui vient placer l'utilisateur au centre et se présente comme une méthode harmonisant l'expérience et la structure conceptuelle.
NB : Lors de la conception des maquettes graphiques, n'hésitez pas à exiger des moodboard pour vos visuels.
* En définissant les rubriques les plus parlantes que vous voulez faire apparaitre sur votre site web et en les classant en fonction des priorités, vous obtiendrez un premier jet de votre arborescence, à challenger durant les ateliers avec votre prestataire.
* Estimez le volume et le type de votre contenu (textes, visuels, vidéos, infographies ...) Et n'oublier pas d'inclure le nombre des visuels à prévoir comme achat d'art.
* Listez les standards que vous pensez nécessaire au référencement de votre contenu (Générer un sitemap, stratégie de migration des données, étude sémantique, production des métas tags ...)
* Pour cadrer le périmètre de votre projet, confirmez s'il s'agit d'un site multilingue ou pas. Il est recommandé de concentrer les efforts sur une seule langue pour le lancement avant de passer à la traduction dans une deuxième langue.
* L'importance du webdesign responsive commence par la définition de la liste de compatibilité navigateur. Notez bien qu'il faut favoriser les nouveaux navigateurs avec une dégradation élégante des versions les plus anciennes. Ceci permet d'assurer une navigation optimale de votre site web.
* Choisissez-le CMS (Content Management System) qui conviendra à la gestion de votre contenu, la conception et la mise à jour dynamique de votre site web et n'hésitez pas à demander conseil avant de trancher.
* Listez les rôles qui prendront en charge la gestion et la modification du contenu sur votre site web (webmaster, administrateur ...)
* Listez les fonctionnalités de votre site web (espace réservé aux clients, intégration d'un moteur de recherche interne, inscription à la newsletter, formulaire de contact ...) Soyez le plus exhaustif possible.
Afin de contrôler la qualité de votre expérience utilisateur, il est très important de tâter les points de sécurité et performance de votre site web.
* Pour la protection des données à caractère personnel, ne manquez pas de préciser la démarche auprès de la CNDP.
* Exigez que votre site web soit développé conformément aux standards internationaux de sécurité des applications web (un audit de sécurité doit être effectué dans ce sens).
* Pour mesurer la performance de votre site web, il faut contrôler le temps de chargement des pages du site, en se basant sur des outils d'analyse de la performance web et la confronter aux statistiques générales. Notez que sur mobile 53% des visiteurs quittent une page si elle met plus de 3 secondes à se charger (selon une étude Google de 2016).
Pour cadrer le périmètre du projet, n'hésitez pas à lister toutes les prestations que vous attendez de votre prestataire (Développement, Design, intégration, migration des données, achat de nom de domaine, solution d'hébergement, maintenance et infogérance, formation à la console d'administration, accompagnement webmarketing, méthodologie et gestion de projet, planning et délais de livraison, modalités de présélection du prestataire).
Par exemple :
Par exemple :
* Pour la maintenance : Définissez le périmètre et les missions de la maintenance (installer les mises à jour de sécurité, traiter les éventuels bugs qui peuvent survenir) en fonction de la durée de la garantie que vous convenez avec votre prestataire.
* Anticipez la gestion et la mise à jour du contenu de votre site web (ce qui est défini par le webmastering), décidez si vous souhaitez faire cela en interne ou le confier à votre prestataire.
* En ce qui concerne le planning : Il est très important de détailler les différents ateliers, jalons, délais de livraisons, ressources à impliquer, comité du pilotage ...
Un petit conseil : Ne sous-estimez jamais la recette et prenez bien le temps de définir la démarche de travail, pour éviter toute sorte d'ambiguïté.
6 points à retenir

Contexte et cadrage : Commencez par présenter l'ensemble de votre projet en détails

Valorisez votre ergonomie web

Tracez un premier jet et visualisez votre contenu

Choisissez votre solution et définissez les fonctionnalités techniques

Sécurité web et performance

Détaillez les prestations attendues
Besoin d'un modèle plus concret ?
Retrouvez ci-dessous notre template téléchargeable.
Retrouvez ci-dessous notre template téléchargeable.




